github page 服务优化
启动本地服务,哇塞可好看了,还挺合适,一推送到github怎么这么慢。
博主根据butterfly文档配置了一部分。
以下是关于优化的配置合集希望对大家有所帮助
使用Pjax进行页面跳转
当用户点击链接,通过ajax更新页面需要变化的部分,然后使用HTML5的pushState修改浏览器的URL地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
1 | # Pjax |
当前对pjax的支持仍有部分问题,你可以把有问题的网页链接加入到
exclude里,这个网页会被pjax排除在外。
当使用pjax后可能存在以下问题:
使用Instantpage预加载链接
当鼠标悬停到链接上超过 65 毫秒时,Instantpage会对该链接进行预加载,可以提升访问速度。
1 | # https://instant.page/ |
图片懒加载
没找到butterfly文档中关于这一部分的配置描述
1 | # Lazyload (圖片懶加載) |
图片压缩
Butterfly主题需要使用到很多图片。如果图片太大,会严重拖慢网站的加载速度。图片压缩能够有效的缓解这个问题。
使用powertoy内置工具压缩图片
博主使用Microsoft PowerToys的Image Resizer工具进行图片压缩。请参考Image Resizer实用工具的详细使用教程
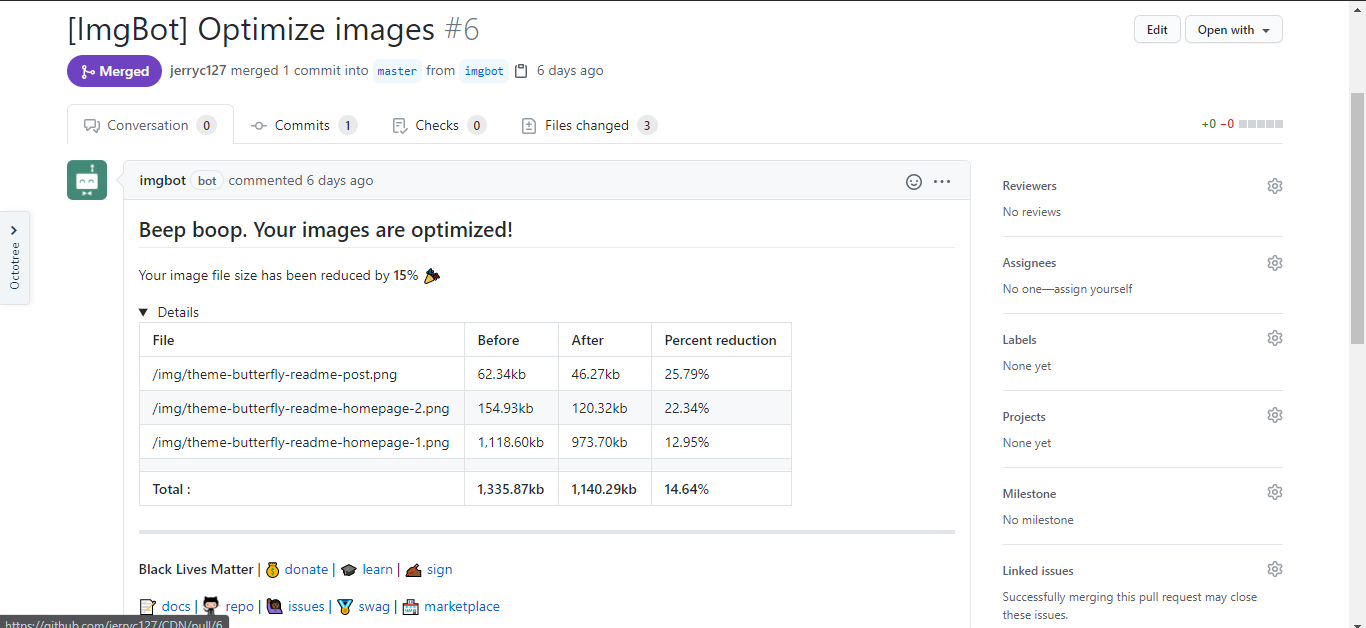
使用imgbot自动压缩仓库中的图片
imgbot是一款Github插件。
安装后,你上传图片到Github去,imgbot会自动压缩图片并推送PR,我们只需要合并PR
你可以配置imgbot的侦测方法、压缩方法(有损/无损),具体可以查看插件的文档
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 热爱生活!